最新記事
(12/06)
(10/25)
(10/22)
(10/18)
(05/27)
(04/03)
(03/23)
(03/03)
すれいぷにる&ぷらぐいん
まずは下記リンクからスレイプニルをダウンロード!すべて無料です。
かてごりー
- はじめに(2)
- フェンリルニュース(22)
- [Sleipnir]インストール(1)
- [Sleipnir]各機能(1)
- [Sleipnir]スキン(背景)を変える(2)
- [Sleipnirプラグイン]ActiveGeckoBrowser(1)
- [Sleipnirプラグイン]FaviconCleaner(1)
- [Sleipnirプラグイン]ExtendedMenu(1)
- [Sleipnir]カスタマイズの前準備(1)
- [Sleipnir]検索関連(2)
- [便利]カタログコミュニティサイト(2)
- [便利]ボットウィルス感染確認駆除サイト(1)
- [便利]サイトに翻訳機能をつける(1)
- [便利]ソフト(2)
- [Yahoo! Japan]アドパートナー(1)
- PayPal(1)
- [ブログパーツ]コラブロ(1)
- [ウェブブラウザ]Internetexplorer(1)
- My Life(2)
ぴーあーる
にんじゃぶろぐ
最新こめんと
お気に入り
いろいろ
Sleipnirのプラグインのプラグインの1つExtendedMenu(エクステンデッドメニュー)は、よく使うメニューをひとまめにして、使いやすくできる機能です。
使い方としては、マウスジェスチャ、マウス割り当て、右クリックメニューなどに、ExtendedMenuを割り当てて使います。私の場合は、右クリックに割り当てて使ってます。
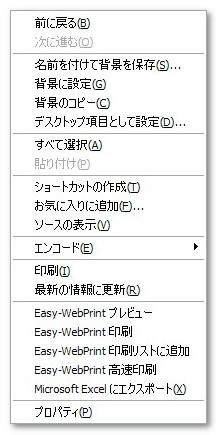
通常は下記が右クリックメニュー

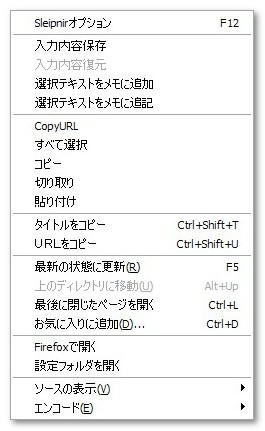
ExtendedMenuを割り当てるとこんな風になります。

こうしてしまうと、通常の右クリックで出てくるメニューは右クリックしても出てきませんが、左クリックを押したまま右クリックを押すと出てきます。
私は主に、ネットサーフィンとお買い物、調べ物、ブログを書くのが主なので、それをしやすいようにひとまとめにしてます。
使いたいけど設定がどうするのかわからないって方は、続きを見て参考にして下さい。
どうやって使うの?
使い方としては、マウスジェスチャ、マウス割り当て、右クリックメニューなどに、ExtendedMenuを割り当てて使います。私の場合は、右クリックに割り当てて使ってます。
通常は下記が右クリックメニュー
ExtendedMenuを割り当てるとこんな風になります。
こうしてしまうと、通常の右クリックで出てくるメニューは右クリックしても出てきませんが、左クリックを押したまま右クリックを押すと出てきます。
私は主に、ネットサーフィンとお買い物、調べ物、ブログを書くのが主なので、それをしやすいようにひとまとめにしてます。
使いたいけど設定がどうするのかわからないって方は、続きを見て参考にして下さい。
ExtendedMenuプラグインを導入
まず、下記のリンク先でExtendedMenuプラグインをダウンロードします。
フェンリルフリーソフトSleipnirプラグインExtendedMenu
インストールをクリック
これで導入できました。(画像はすでにインストールされているのをつかっているのでこうなっているだけ)
カスタマイズの方法
ブラウザ上のメニューバーのツールをクリックして、プルダウンメニュー内のSleipnirオプションをクリック。
左ボックス内の「拡張機能」をクリック。さらに出てきた項目のExtendedMenuをクリックするとこんな感じ。
追加をクリックするとプルダウンメニューが出てきます。内容の意味は、
- メニュー項目追加
- 任意の機能を呼び出すためのメニュー項目を追加します。
- サブメニュー追加
- メニューを階層化するための親項目を追加します。
- セパレータ追加
- 区切り線を追加します。
通常の右クリックメニューとかの右側にある ▸ これにマウスを持って行くと出てくるメニューが階層化されたメニューです。
いずれかをクリックすると、下記ボックスが出てきます。
名前のところに表示させたい文字を入力。(例えばソースの表示とか)次にアクションをクリックして、割り当てたい機能を捜してクリックします。
多分これがわからなくてつっかえる人が多いと思う。クリックして出てくる英語はすべて、クリックしたときの機能の名前です。例えば、「AddToBookmark」なら「お気に入りに追加」という機能が働きます。これの機能の名前を「お気に入りにいれる」とした場合、「お気に入りに入れる」をクリックすると、機能が働き、お気に入りに入れることができます。
クリックしたところ
選ぶとこんな感じ。説明のところに機能の詳細がでるから解りやすいと思う。
すべての機能対応表は、下記リンクで確認できます。(ここに書いてもいいけど、多分別ウィンドウを立ち上げて見たほうがしやすいと思う)
タブブラウザ Sleipnir オンラインデータベース(マウスジェスチャ)
後は追加ボタンを押せば完了!
右クリックにExtendedMenuを割り当てる
割り当て方は簡単で、「ツール」→「Sleipnirオプション」→「ユーザーインターフェース」→「マウス割り当て」とクリックしていって、右クリックのところのボックスをクリックすると、プルダウンメニューが出てくるので、その中の「ExtendedMenu」選んでクリックして「OK」を押せば完了です。
一応解りやすくするために、画像をいっぱい使って、本人は、何とか解りやすく書いてと思うんですが、それでもわかんないって方は、コメント頂けるとうれしいです。
PR